How personalization works
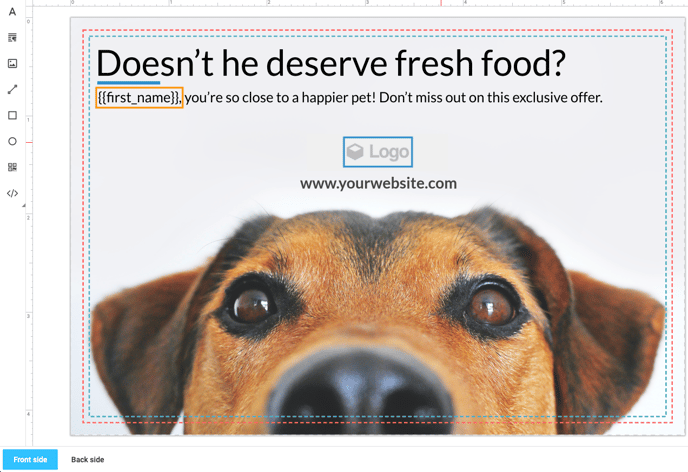
PostPilot editor has personalization built right into the editor experience. You'll notice on the left of the editor a button that looks like code - that's where things get interesting!

When you click this button you are shown all of PostPilot's customer personalization.

From simple customer data like first name and last name to more complex personalization like adding a dynamic date based on when the postcard is expected to be delivered, PostPilot has you covered!
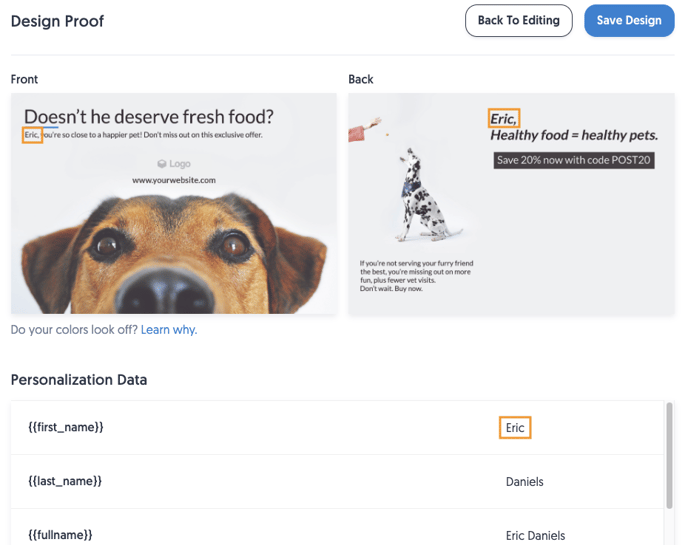
Once you've selected what you want to put in your template a placeholder shows up in your design. This will be replaced with customer-specific data when your postcards are printed.
Please note: For dynamic coupon codes, we recommend keeping them under 10 characters to ensure proper usage and fitment.


Data needed for Personalization
Due to our deep integration with Shopify, you get all this personalization automatically from our integration. No need to import a CSV or manually update customers. We keep your customer list in sync with your customer list in your store.
